
源自 unsplash.com
原文地址:React vs. Vue.js 2.0, which one wins?
先说什么是 React.js 和 Vue.js
React.js
React是一个用来开发用户界面的JavaScript开源库。它第一次被人所知是在2011年被Facebook用在自家的新闻流里,之后在2012年被Instagram使用。
直至今日,Facebook和Instagram还在开发和维护React,并且React不光能用来开发基于浏览器的网页应用,还能用来开发手机应用。这个框架的目标就是为了在多个平台上提供快速、简单和易操作的应用。
或许你已经在这里读过这篇关于哪些最常用的 JavaScript 框架的文章。无论如何,React还不能称得上是一个全面框架,它更像是一个功能库。当你想把它作为一个框架来用的时候,你就需要添加一些第三方库来配合才行。
React的长处是速度快、轻量级、跨平台以及庞大的社区。
React的缺点就是必须要集成其他的第三方库工作良好,而这就导致了开发工作的复杂化。还有一个缺点就是React不像Angular和Vue.js那样,使用标准的HTML/CSS来开发。

SMN with React Component Released
Vue.js
Vue是一套用来构建用户界面的渐进式框架。与Angulqr和React不同的是,Vue被设计为
可以自底向上逐层应用。
这意味着开发者可以从特定页面逐步引入这个框架,这将大大降低开发的难度。
Vue.js的作者是尤雨溪,并且这个框架在中国的公司里被广泛应用。这些公司包括但不限于阿里巴巴、百度、小米等。不久之前,代码托管服务系统GitLab也切换到了Vue.js。
Vue优先处理的是视图层(也就是常说的 MVC 中的 View),这简化了和其他第三方库以及现有项目的整合。
Vue整合了Angular和React的长处:速度、轻量级以及支持其他一些技术的可能性,如TypeScript和JSX。但是,Vue依然可以使用传统HTML和CSS的代码标准。这加速了网页应用的开发,使项目开发和维护变得更容易。
因此,对于某些开发者,了解前端开发的基础即可用Vue来开发或维护项目了。
当下,当一个框架没有大公司背书的时候,没有大的开发者社区会是它的一个弱点。但是,Vue的流行度每年都在提升。
到底选哪个
在项目启动之前我们应当进行详细的分析和评估,但是每个项目基于自身背景都是独一无二的。不过,总有几个关键点,可以帮助我们选择开发时使用的技术:
速度,项目开发和支持的便利度
项目开发的速度取决于当前正在使用的技术。如果已经应用了TypeScript和JSX,那么就需要相应的使用Angular和React。
因此基于以上两点:当你从头开始一个项目的时候,最好选择Vue.js。
趋势
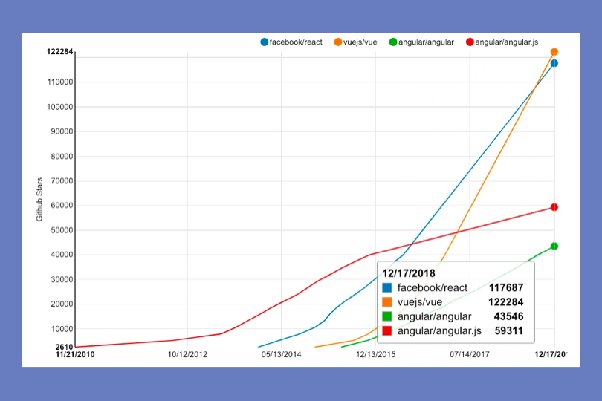
Vue、Angular和React都很流行,在以后几年内依然会统治现代开发市场,因此选择任意一个框架都不会是个错误。但是Vue正在获取越来越多的欢迎度,并且已经超过了React。在下面的表格中,你可以看到Github上这几个框架的star数量的趋势

Frameworks’ popularity on Github
迁移及扩展性
假如你现在已经选择了一个框架,但是你想要切换到另一个。Vue.js将是最好的选择,因为重写Angular和React项目就意味着你要把TypeScript和JSX代码重写为传统的JavaScript和HTML。
一个重要的参考点就是框架的更新频率。Angular每 6 个月就会有一次重大更新;React少一些,大概每年一次;Vue则相对稳定,几年内才会有一次重大更新。